Internes Projekt / Eigenentwicklung
Trading Hub: Automatisiertes Handelssystem für Kryptowährungen
Projektübersicht
Das Trading Hub ist ein umfassendes, automatisiertes Handelssystem für die MEXC-Kryptobörse. Es umfasst einen Trading-Bot, eine Web-Oberfläche für Konfiguration und Überwachung, verschiedene Handelsstrategien, KI-basierte Optimierungen und eine MongoDB-Datenspeicherung. Das System ist modular aufgebaut und erlaubt Erweiterungen, um automatisierten Handel basierend auf technischen Strategien zu ermöglichen.
Visuelle Einblicke

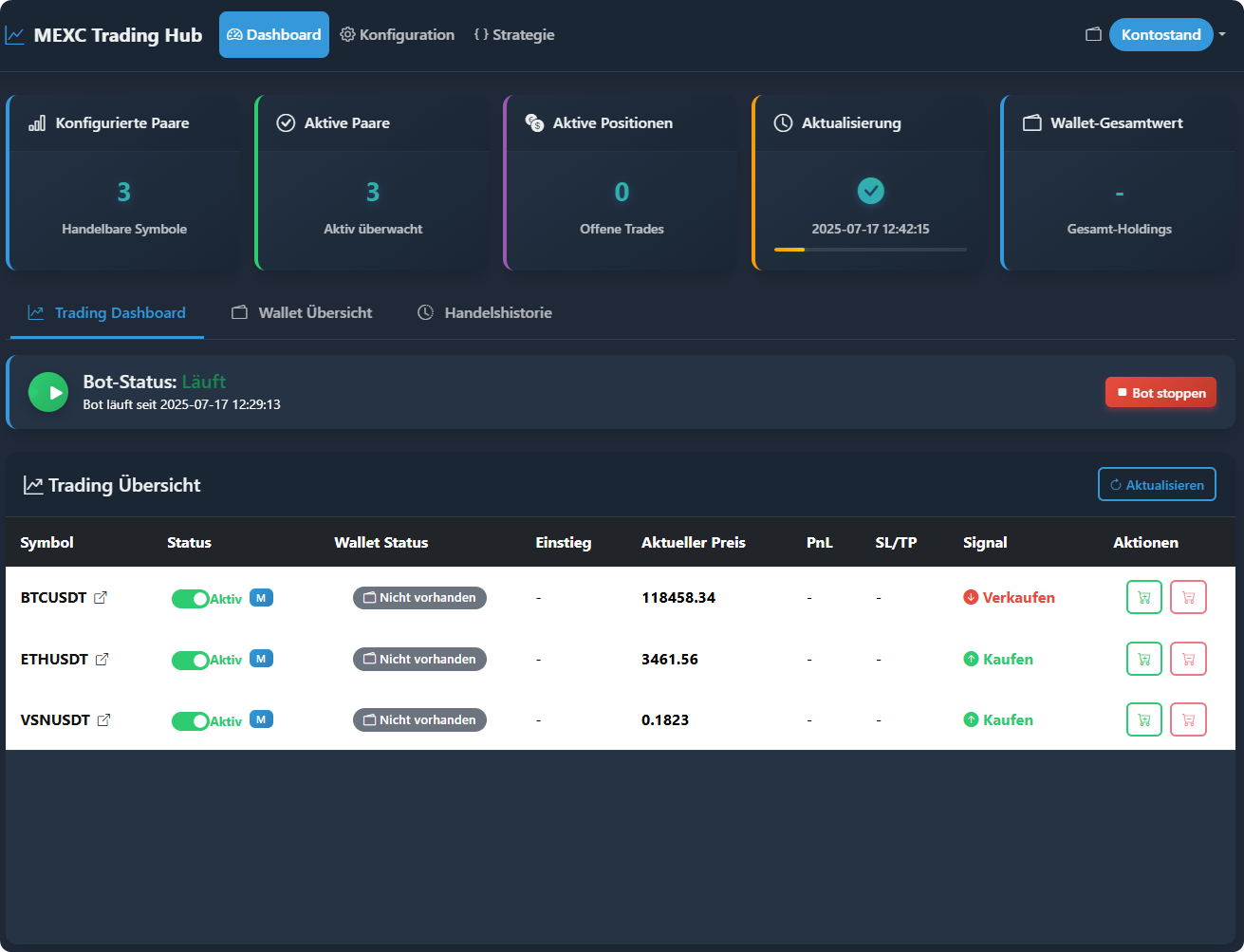
Zentrales Dashboard mit Echtzeit-Überwachung.

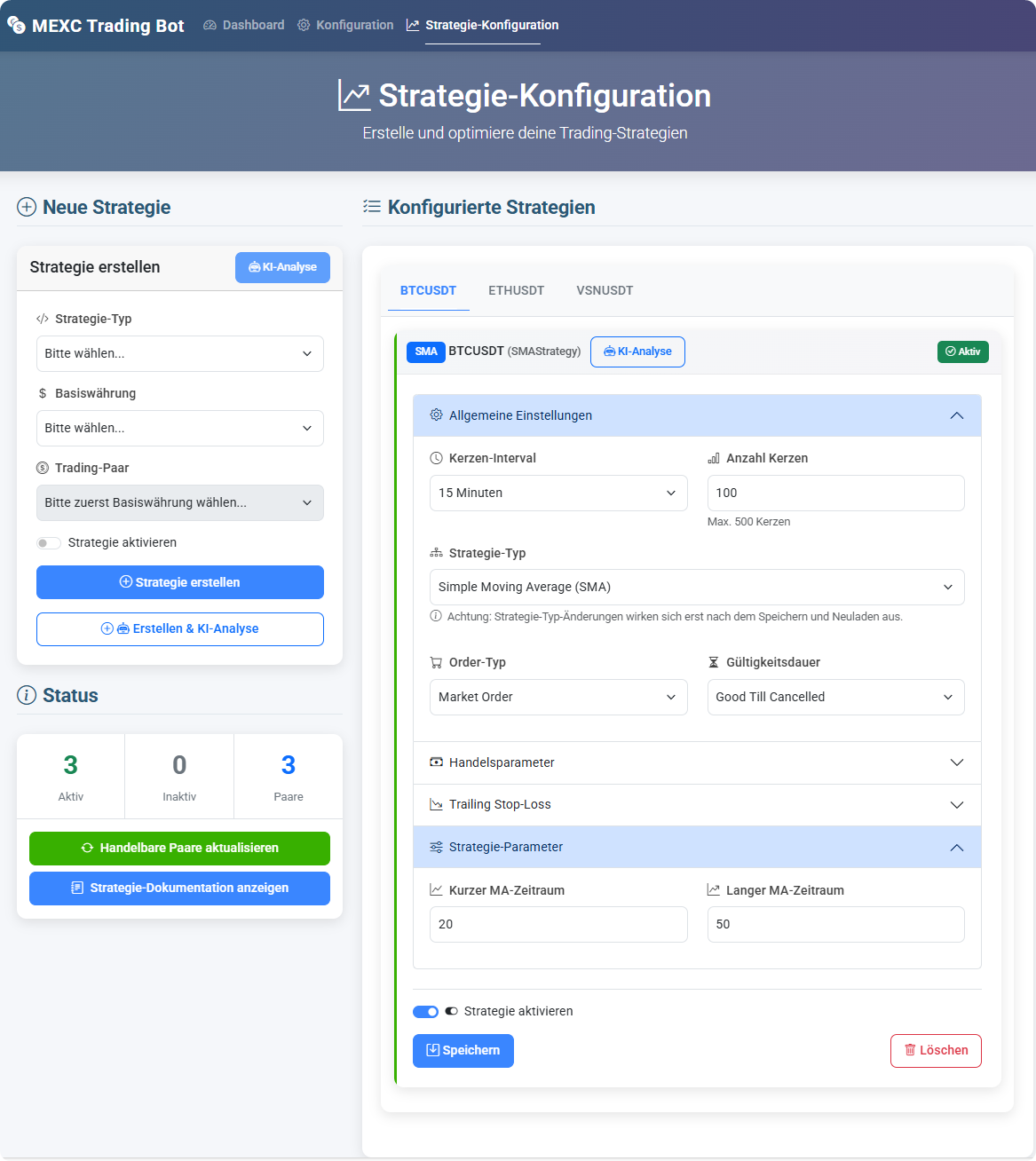
Konfiguration von Handelsstrategien.
Projekt im Detail (Case Study)
Problemstellung / Herausforderung
Traditionelle manuelle Handelsprozesse sind zeitaufwendig, fehleranfällig und erfordern ständige Marktüberwachung. Es fehlt an automatisierten Systemen, die Strategien effizient umsetzen, Risiken managen und Echtzeit-Insights bieten, was zu verpassten Chancen und Verlusten führt.
Meine Rolle & Beitrag
Als Full-Stack-Entwickler habe ich das gesamte System von der Konzeption bis zur Implementierung geleitet, inklusive Backend-Logik, Web-Interface, Strategie-Entwicklung und KI-Integration.
Lösungsansatz & Architektur
Das System basiert auf einer modularen Architektur mit Python als Kern, Flask für das Web-Interface und MongoDB für die Datenspeicherung. Es integriert MEXC-API via CCXT und nutzt KI für Optimierungen, um eine skalierbare und erweiterbare Lösung zu schaffen.
Systemarchitektur des Trading Hubs
Browser (Client)
Benutzeroberfläche
Der Browser rendert die React-Anwendung und ermöglicht die Interaktion mit dem Benutzer. Alle Benutzeraktionen werden hier initiiert und visualisiert.
Frontend Services
React/Next.js
Client-seitige Logik wie API-Anfragen, Datenvalidierung und Zustandsverwaltung. Implementiert mit React und erweitert durch Next.js.
API Layer
Next.js API Routes
Die Schnittstelle zwischen Frontend und Backend. Verwaltet Anfragen und Antworten und sorgt für die Datensicherheit.
Business Logic
Server-seitige Verarbeitung
Implementierung der Geschäftsregeln, Datenverarbeitung und Validierungslogik auf dem Server.
Data Access Layer
Prisma ORM
Abstraktion der Datenbankzugriffe durch ein ORM. Bietet typsichere Abfragen und Modelle.
Datenbank
PostgreSQL
Persistente Speicherung aller Anwendungsdaten in einer relationalen Datenbank, die Zuverlässigkeit und Transaktionssicherheit bietet.
Auth Provider
NextAuth.js
Verwaltet Authentifizierung und Autorisierung durch Integration mit Identitätsanbietern und Session-Management.
Dieses Diagramm zeigt die modulare Architektur des Trading Hubs.
Technische Details & Kernfunktionen
Automatisierter Trading-Bot
Der Bot überwacht Märkte in Echtzeit, generiert Signale basierend auf Strategien und führt Trades aus.
Web-Dashboard
Interaktives Interface für Konfiguration, Überwachung und Reporting mit Echtzeit-Updates.
Handelsstrategien
Implementierung von SMA, RSI und anderen Strategien mit Backtesting-Fähigkeiten.
KI-Integration
Nutzung von Claude 3.7 Sonnet für Strategie-Analyse und Marktvorhersagen.
Datenspeicherung
MongoDB für effiziente Speicherung von Marktdaten und Positionen.
Risikomanagement
Stop-Loss, Take-Profit und Positionskontrolle für sicheren Handel.
Ergebnisse & Mehrwert
Das System ermöglicht effizienten automatisierten Handel, reduziert Risiken und verbessert die Performance durch KI-Insights. Es spart Zeit und erhöht die Genauigkeit von Trades.
Gemeisterte Herausforderungen & Lernerfahrungen
Herausforderung: Echtzeit-Datenverarbeitung
Handhabung hoher Datenvolumen gelöst durch optimierte Abfragen und Caching.
Lernerfahrung: API-Integration
Integration von Börsen-APIs erfordert robustes Error-Handling.
Lernerfahrung: Sicherheit
Sichere Speicherung von API-Schlüsseln und Authentifizierung implementiert.
Lernerfahrung: Skalierbarkeit
Modulare Architektur ermöglicht einfache Erweiterungen.
Bereit für Ihre Lösung?
Haben Sie ein ähnliches Projekt oder möchten Sie erfahren, wie ich Ihre spezifischen Herausforderungen lösen kann? Lassen Sie uns sprechen!
Interesse an einer maßgeschneiderten Lösung?→